Thủ Thuật Hướng dẫn Is a program that interprets and displays webpages so you can view and interact with them? Mới Nhất
Hoàng Lê Minh Long đang tìm kiếm từ khóa Is a program that interprets and displays webpages so you can view and interact with them? được Cập Nhật vào lúc : 2022-10-22 04:08:08 . Với phương châm chia sẻ Kinh Nghiệm về trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi Read Post vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Mình lý giải và hướng dẫn lại nha.Nội dung chính
- Chapter 1. Getting to Know HTML: The Language of the WebThe Web Video killed the radio starWhat does the web server do?What does the web browser do?What you write (the HTML)What the browser createsYour big break Starbuzz CoffeeBrain PowerCreating the Starbuzz web pageCreating an HTML file (Mac)Creating an HTML file (Windows)Meanwhile, back Starbuzz Coffee...Saving your workOpening your web page
in a browserTake your page for a test driveAre we there yet?Another test driveTags dissectedBrain PowerMeet the style elementGiving Starbuzz some style...Cruisin’ with style...Is a program that interprets and displays web pages and enables you to view and interact with a web page?What is a program used to display webpages?What interprets the information to display a website?What is HTML used for?
Chapter 1. Getting to Know HTML: The Language of the Web

The only thing that is standing between you and getting yourself on the Web is learning to speak the lingo:
HyperText Markup Language, or HTML for short. So, get ready for some language lessons. After this chapter, not only are you going to understand some basic elements of HTML, but you’ll also be able to speak HTML with a little style. Heck, by the end of this book you’ll be talking HTML like you grew up in Webville.
The Web Video killed the radio star
Want to get an idea out there? Sell something? Just need a creative outlet? Turn to the Web—we don’t need to tell you it has become the universal form of communication. Even better, it’s a form of communication YOU can participate in.
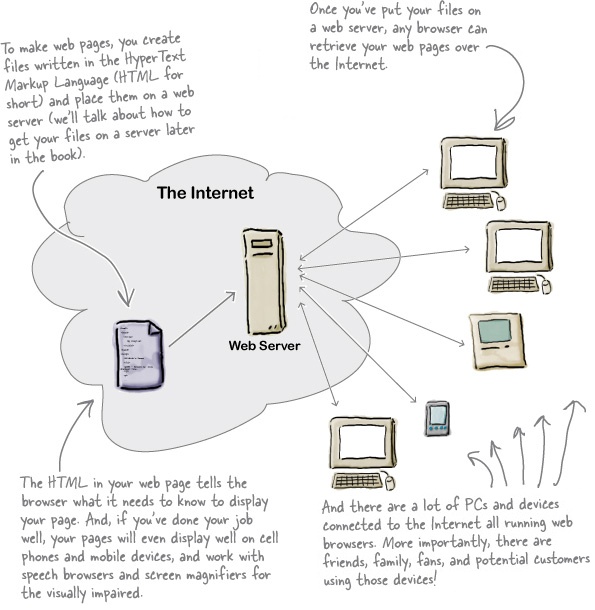
But if you really want to use the Web effectively, you’ve got to know a few things about HTML—not to mention, a few things about how the Web works too. Let’s take a look from 30,000 feet:

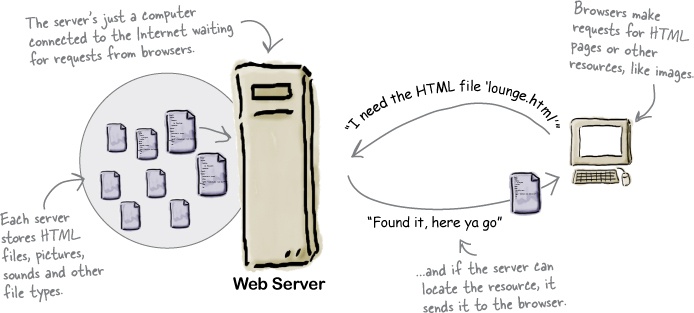
What does the web server do?
Web servers have a full-time job on the Internet, tirelessly waiting for requests from web browsers. What kinds of requests? Requests for web pages, images, sounds, or maybe even a video. When a server gets a request for any of these resources, the server finds the resource, and then sends it back to the browser.

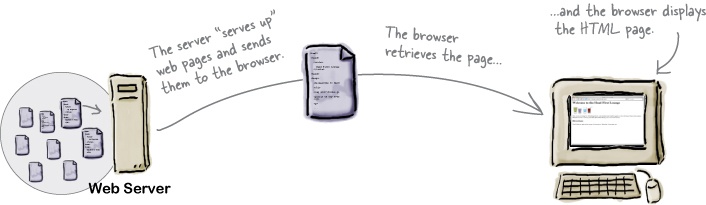
What does the web browser do?
You already know how a browser works: you’re surfing around the Web and you click on a link to visit a page. That click causes your browser to request an HTML page from a web server, retrieve it, and display the page in your browser window.

But how does the browser know how to display a page? That’s where HTML comes in. HTML tells the browser all about the content and structure of the page. Let’s see how that works...
What you write (the HTML)
So, you know HTML is the key to getting a browser to display your pages, but what exactly does HTML look like? And what does it do?
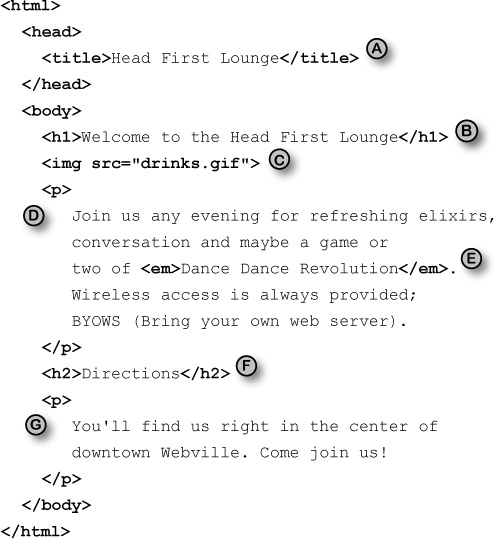
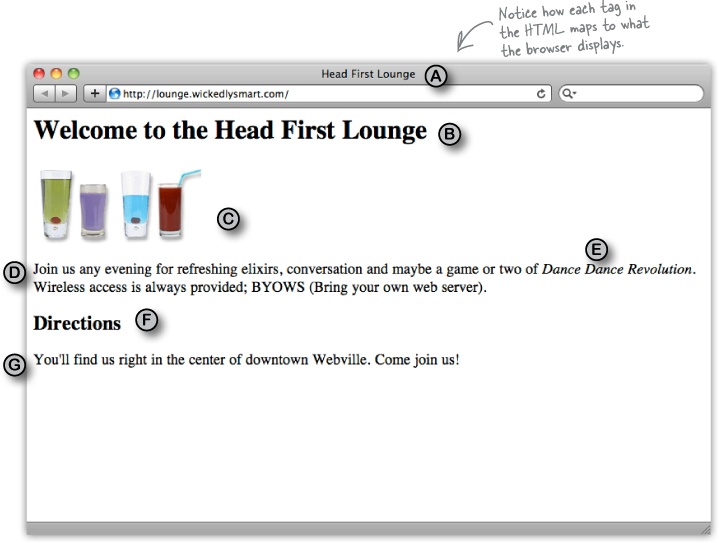
Let’s have a look a little HTML...imagine you’re going to create a web page to advertise the Head First Lounge, a local hangout with some good tunes, refreshing elixirs, and wireless access. Here’s what you’d write in HTML:

Relax
We don’t expect you to know HTML yet.
At this point you should just be getting a feel for what HTML looks like; we’re going to cover everything in detail in a bit. For now, study the HTML and see how it gets represented in the browser on the next page. Be sure to pay careful attention to each letter annotation and how and where it is displayed in the browser.
What the browser creates
When the browser reads your HTML, it interprets all the tags that surround your text. Tags are just words or characters in angle brackets, like
,,
, and so on. The tags tell the browser about the structure and meaning of your text. So rather than just giving the browser a bunch of text, with HTML you can use tags to tell the browser what text is in a heading, what text is a paragraph, what text needs to be emphasized, or even where images need to be placed.
Let’s check out how the browser interprets the tags in the Head First Lounge:

Your big break Starbuzz Coffee
Starbuzz Coffee has made a name for itself as the fastest growing coffee shop around. If you’ve seen one on your local corner, look across the street—you’ll see another one.

In fact, they’ve grown so quickly, they haven’t even managed to put up a web page yet...and therein lies your big break: By chance, while buying your Starbuzz Chai Tea, you run into the Starbuzz CEO...

Brain Power
Decisions, decisions. Check your first priority below (choose only one):

A.
Give dog a bath.

B.
Finally get my checking account balanced.

C.
Take the Starbuzz gig and launch BIG-TIME web career.

D.
Schedule dentist appointment.

Note
The CEO scribbles something on a napkin and hands it to you...
Note
* If by chance you chose option A, B, or D on the previous page, we recommend you donate this book to a good library, use it as kindling this winter, or what the heck, go ahead and sell it on Amazon and make some cash.
Creating the Starbuzz web page
Of course, the only problem with all this is that you haven’t actually created any web pages yet. But that’s why you decided to dive head first into HTML, right?
No worries, here’s what you’re going to do on the next few pages:
Create an HTML file using your favorite text editor.
Type in the menu the Starbuzz CEO wrote on the napkin.
Save the file as “index.html”.
Open the file “index.html” in your favorite browser, step back, and watch the magic happen.

Creating an HTML file (Mac)
All HTML files are text files. To create a text file, you need an application that allows you to create plain text without throwing in a lot of fancy formatting and special characters. You just need plain, pure text.
We’ll use TextEdit on the Mac in this book; however, if you prefer another text editor, that should work fine as well. And, if you’re running Windows, you’ll want to skip ahead a couple of pages to the Windows instructions.
Step one:
Navigate to your Applications thư mục
The TextEdit application is in the Applications thư mục. The easiest way to get there is to choose New Finder Window from the Finder’s File menu and then look for the Application directly in your shortcuts. When you’ve found it, click on Applications.


Step two:
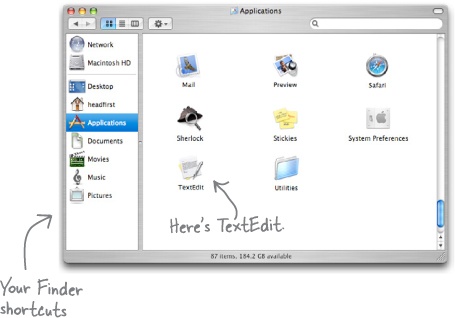
Locate and run TextEdit
You’ll probably have lots of applications listed in your Applications thư mục, so scroll down until you see TextEdit. To run the application, double-click on the TextEdit icon.
Step three (optional):
Keep TextEdit in your Dock
If you want to make your life easier, click and hold on the TextEdit icon in the Dock (this icon appears once the application is running). When it displays a pop-up menu, choose Options, then “Keep in Dock.” That way, the TextEdit icon will always appear in your Dock and you won’t have to hunt it down in the Applications thư mục every time you need to use it.

Step four:
Change your TextEdit Preferences
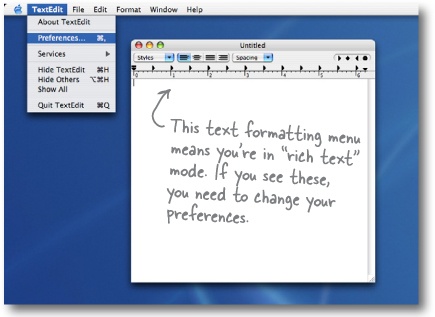
By default, TextEdit is in “rich text” mode, which means it will add its own formatting and special characters to your file when you save it—not what you want. So, you’ll need to change your TextEdit Preferences so that TextEdit saves your work as a pure text file. To do this, first choose the Preferences menu item from the TextEdit menu.

Step five:
Set Preferences for Plain text
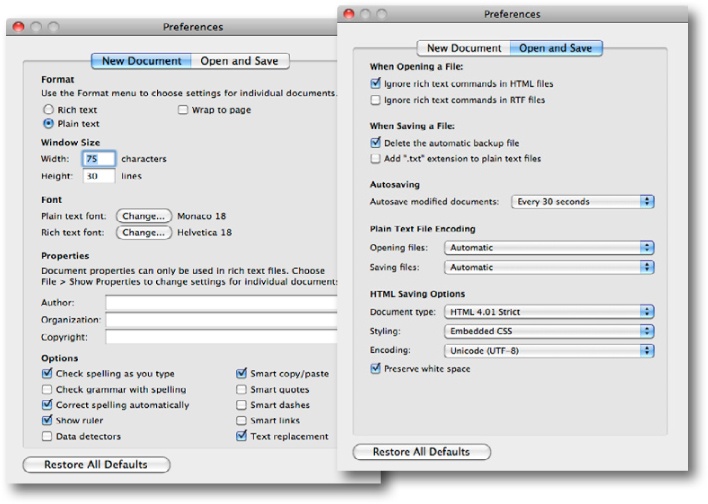
Once you see the Preferences dialog box, there are three things you need to do.
First, choose “Plain text” as the default editor mode in the New Document tab.
In the “Open and Save” tab, make sure “Ignore rich text commands in HTML files” is checked.
Last, make sure that the “Add .txt extension to plain text files” is unchecked.
That’s it; to close the dialog box, click on the red button in the top-left corner.

Step six:
Quit and restart
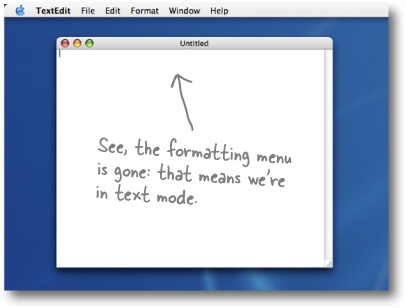
Now quit out of TextEdit by choosing Quit from the TextEdit menu, and then restart the application. This time, you’ll see a window with no fancy text formatting menus the top. You’re now ready to create some HTML.

Creating an HTML file (Windows)
Note
Or another version of Windows
If you’re reading this page you must be a Windows 7 user. If you’re not, you might want to skip a couple of pages ahead. Or, if you just want to sit in the back and not ask questions, we’re okay with that too.
Note
If you’re using another version of Windows, you’ll find Notepad there as well.
To create HTML files in Windows 7, we’re going to use Notepad—it ships with every copy of Windows, the price is right, and it’s easy to use. If you’ve got your own favorite editor that runs on Windows 7, that’s fine too; just make sure you can create a plain-text file with an “.html” extension.
Assuming you’re using Notepad, here’s how you’re going to create your first HTML file.
Step one:
Open the Start menu and navigate to Notepad.
You’ll find the Notepad application in Accessories. The easiest way to get there is to click on the Start menu, then on All Programs, then Accessories. You’ll see Notepad listed there.

Step two:
Open Notepad.
Once you’ve located Notepad in the Accessories thư mục, go ahead and click on it. You’ll see a blank window ready for you to start typing HTML.

Step three (optional):
Don’t hide extensions of well-known file types.
By default, Windows File Explorer hides the file extensions of well-known file types. For example, a file named “Irule.html” will be shown in the Explorer as “Irule” without its “.html” extension.
It’s much less confusing if Windows shows you these extensions, so let’s change your thư mục options so you can see them.
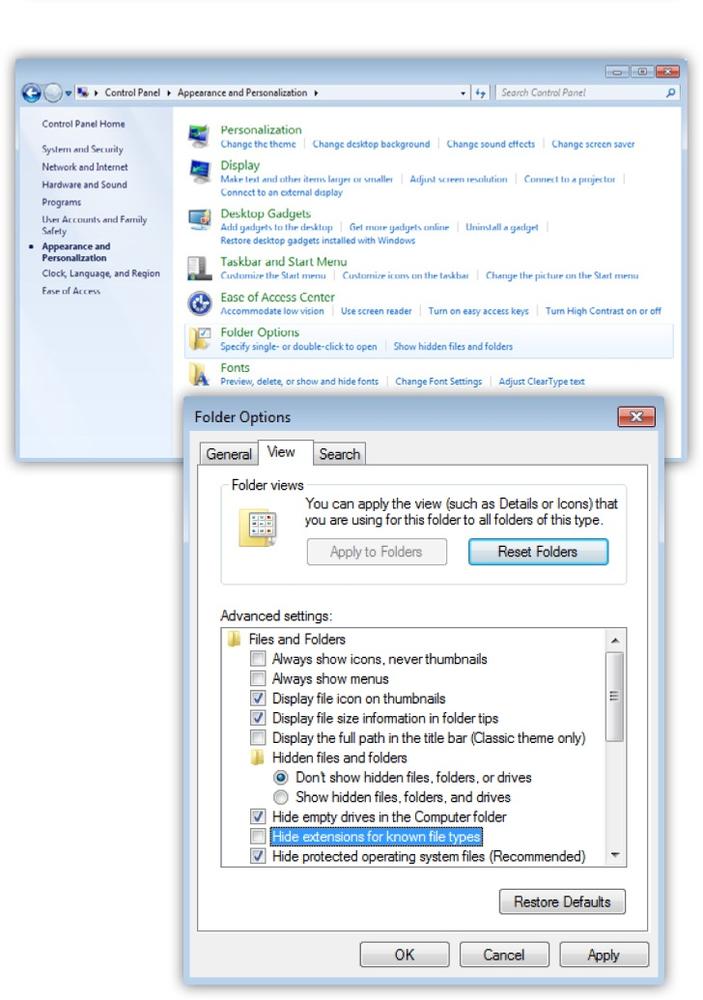
First, open Folder Options by clicking the Start button, clicking Control Panel, clicking “Appearance and Personalization,” and then clicking Folder Options.
Next, in the View tab, under “Advanced settings,” scroll down until you see “Hide extensions for known file types” and uncheck this option.
That’s it. Click on the OK button to save the preference and you’ll now see the file extensions in the Explorer.

Meanwhile, back Starbuzz Coffee...
Okay, now that you know the basics of creating a plain-text file, you just need to get some content into your text editor, save it, and then load it into your browser.

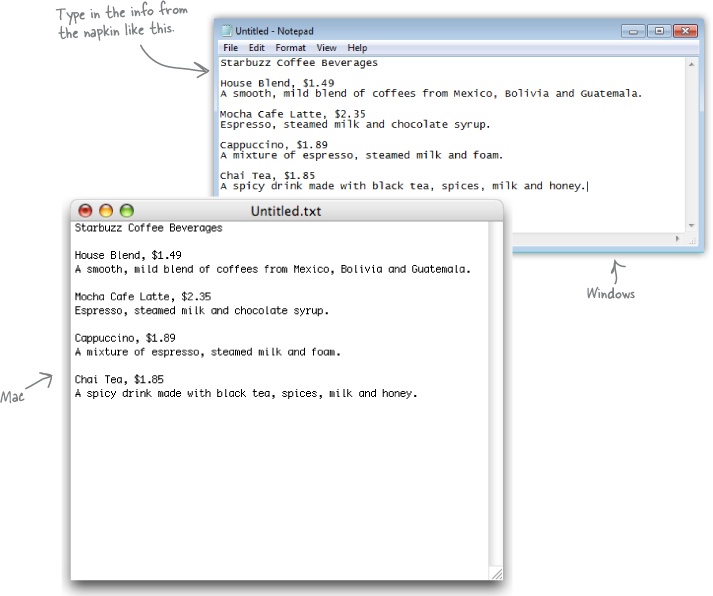
Start by typing in the beverages straight from the CEO’s napkin; these beverages are the content for your page. You’ll be adding some HTML markup to give the content some structure in a bit, but for now, just get the basic content typed in. While you’re it, go ahead and add “Starbuzz Coffee Beverages” the top of the file.

Saving your work
Once you’ve typed in the beverages from the CEO’s napkin, you’re going to save your work in a file called “index.html”. Before you do that, you’ll want to create a thư mục named “starbuzz” to hold the site’s files.
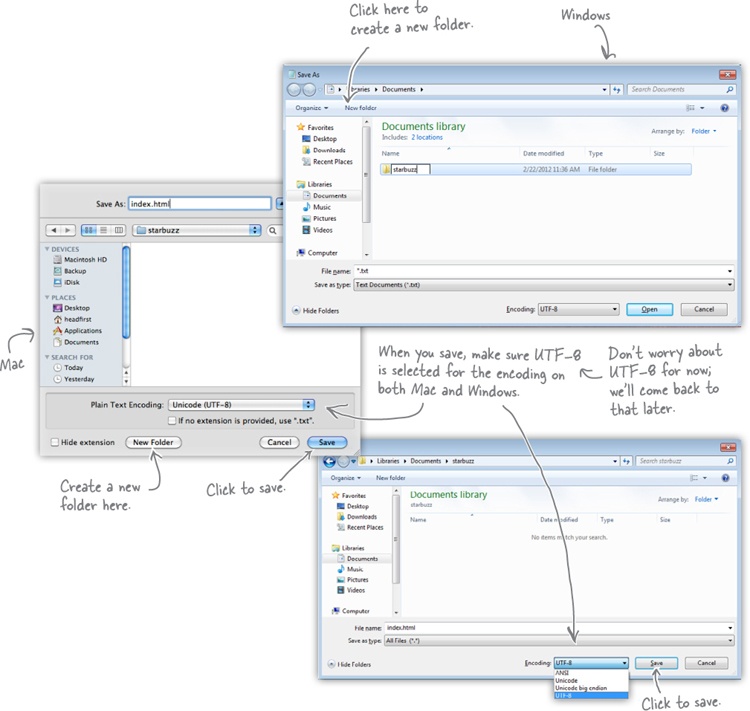
To get this all started, choose Save from the File menu and you’ll see a Save As dialog box. Then, here’s what you need to do:
First, create a “starbuzz” thư mục for all your Starbuzz-related files. You can do this with the New Folder button.

Next, click on the newly created “starbuzz” thư mục and then enter “index.html” as the filename and click on the Save button.
Opening your web page in a browser
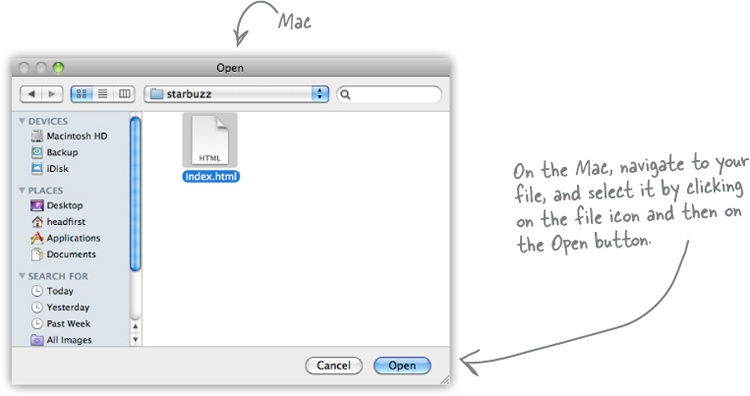
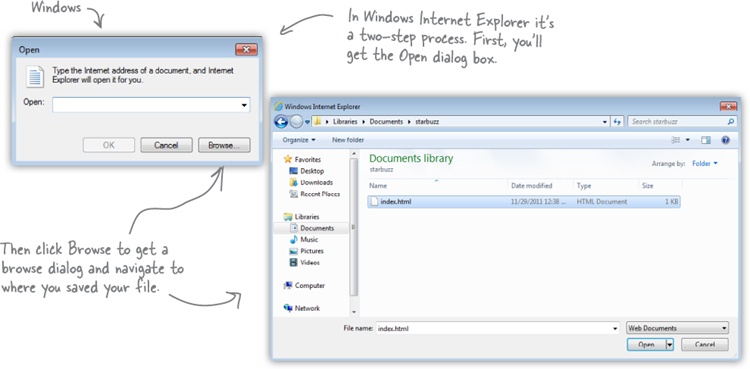
Are you ready to open your first web page? Using your favorite browser, choose “Open File...” (or “Open...” using Windows 7 and Internet Explorer) from the File menu and navigate to your “index.html” file. Select it and click Open.


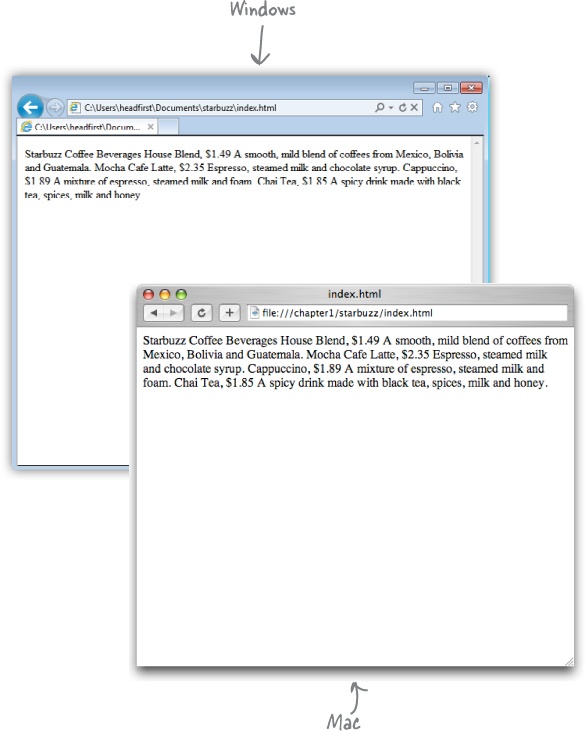
Take your page for a test drive

Success! You’ve got the page loaded in the browser, although the results are a little...uh...unsatisfying. But that’s just because all you’ve done so far is go through the mechanics of creating a page and viewing it in the browser. And so far, you’ve only typed in the content of the web page. That’s where HTML comes in. HTML gives you a way to tell the browser about the structure of your page. What’s structure? As you’ve already seen, it is a way of marking up your text so that the browser knows what’s a heading, what text is in a paragraph, what text is a subheading, and so on. Once the browser knows a little about the structure, it can display your page in a more meaningful and readable manner.


Are we there yet?
You have an HTML file with markup—does that make a web page? Almost. You’ve already seen the ,
,

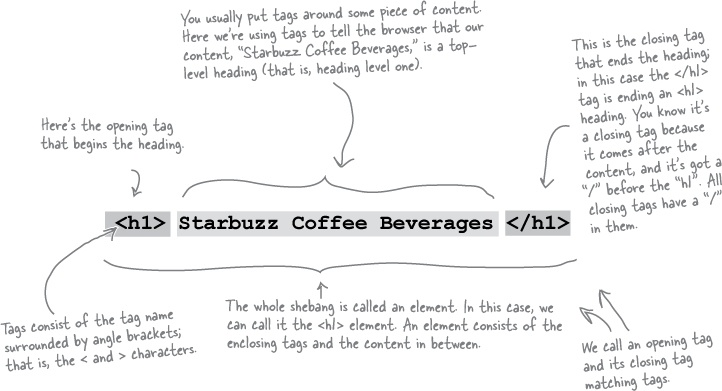
Tags dissected
Okay, you’ve seen a bit of markup, so let’s zoom in and take a look how tags really work.


Note
To tell the browser about the structure of your page, use pairs of tags around your content.
Remember:
Element = Opening Tag + Content + Closing Tag
Brain Power
Tags can be a little more interesting than what you’ve seen so far. Here’s the paragraph tag with a little extra added to it. What do you think this does?
A smooth, mild
blend of coffees from Mexico, Bolivia and Guatemala.
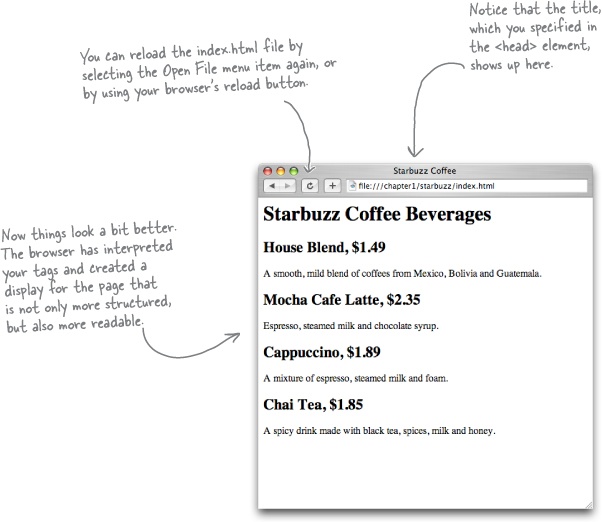
Right. We have the structure down, so now we’re going to concentrate on its presentation.
You already know that HTML gives you a way to describe the structure of the content in your files. When the browser displays your HTML, it uses its own built-in default style to present this structure. But relying on the browser for style obviously isn’t going to win you any “designer of the month” awards.
That’s where CSS comes in. CSS gives you a way to describe how your content should be presented. Let’s get our feet wet by creating some CSS that makes the Starbuzz page look a little more presentable (and launch your web career in the process).
Note
CSS is an abbreviation for Cascading Style Sheets. We’ll get into what that all means later, but for now just know that CSS gives you a way to tell the browser how elements in your page should look.
Meet the style element
To add style, you add a new (say it with us) E-L-E-M-E-N-T to your page—the